网站上没有多余的流量,对吧?获得它的方法之一是 SEO 图像优化。尽管 SEO 优化比简单地向您网站上的图像添加 Alt 文本(替代描述)更为复杂,但通过我们的分步说明,您将像专业人士一样优化图像,而无需长期研究理论。让我们开始?
内容
图像的 SEO 优化如何有用
第 1 步:将图像放置在页面上的适当位置
第 2 步:检查网站图片的原创性
第 3 步:为网站上的图片添加 SEO 属性和标题
第 4 步:为网站选择最佳图像格式
第 5 步:选择最佳分辨率
第 6 步:优化图像质量
SEO图片优化的其他方面
图像的 SEO 优化如何有用
网站上图像的 SEO 优化会影响整个页面呈现的改进和图像搜索顶部的可能性。
为 SEO 优化图像
图片SEO优化的内容部分影响图片搜索结果。
为了评估图像的内容,搜索引擎依赖于 3 个工具:研究图像旁边的文本、使用算法分析图像中的对象以及研究图像和文件名的 SEO 属性。
要获得图像搜索结果的顶部:您需要指定一个有意义的替代文本,将正确的名称添加到文件中,并将图像添加到它们所说明的页面位置。此外,图像必须是唯一的。
图像SEO优化的技术部分影响整个页面的SEO位置。
一般来说,页面加载速度越快,到达顶部的可能性就越大。下载速度受站点代码质量和技术平台组织以及下载所需内容量的影响。因此,如果页面上的图像尺寸较小,则页面加载速度会更快。
为此,您需要从技术上优化图像:选择正确的格式和最佳图像分辨率,借助特殊服务压缩图像以达到最佳质量。
第 1 步:将图像放置在页面上的适当位置
质量和相关图像并不是图像 SEO 的唯一方面。这是您网站页面上内容的本质。
选择能够说明页面内容或为设计增添气氛的图像。对于 SEO 图片优化,图片旁边的文字与图片相关很重要。
第 2 步:检查网站图片的原创性
搜索引擎优先考虑独特的图像。如果您自己拍摄照片或聘请数字艺术家创作插图,就不会有 SEO 问题。
要检查图片的原创性,您需要使用Google 图片服务。接下来,选择“按图片搜索”并上传您的图片。您将在搜索结果中看到类似的图像。如果找到很多相似的图像,则您的图像没有 SEO 潜力。
图片SEO优化
但是您可以进一步修改库存图像。尽管此类操作的效果很小,但与完全不进行任何更改相比,您仍然会获得更好的结果。
更改图片的最简单方法是:
改变形象
裁剪和镜像。裁剪图像并另外在镜子中旋转图像。裁剪图像时一定要保留图像的构图和主题,并确保某些元素(例如,背景中的铭文文本)没有翻转。用户将立即看到它。
色彩校正
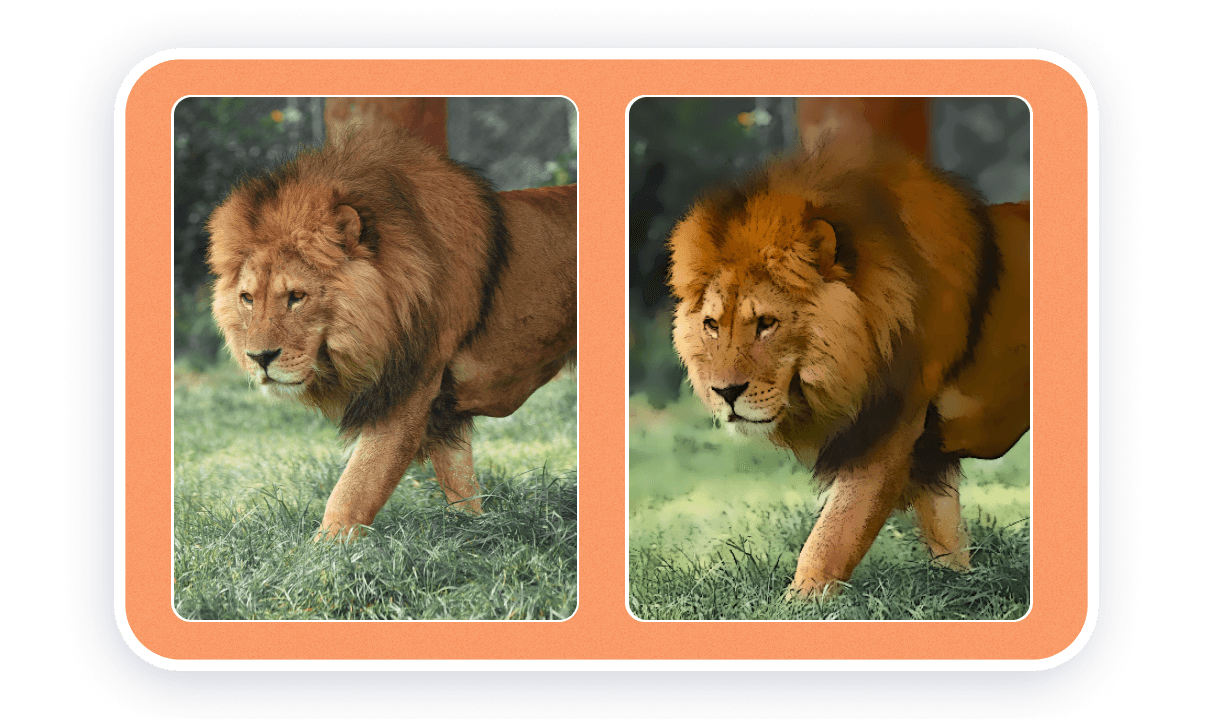
色彩校正、情绪滤镜和艺术滤镜。如果图像与原始图像完全不同,则这种照片更改将有效。一种选择是将图像的各个颜色完全更改为其他颜色。为此,您需要在图形编辑器中选择一个颜色区域并更改其阴影(色调)。
从图像中删除对象
在图像中添加或删除对象。为了优化,最好不要这样做——结果不会很完美,照片看起来也不会很自然。通常,当您将产品照片添加到库存图片或模型时,就会出现此类变化。
第 3 步:为网站上的图片添加 SEO 属性和标题
替代文字是网站上图片的文字说明。它的搜索引擎使用它来评估图像的内容。当用户在 Google 上执行图片搜索时,替代文字说明指示是否应向搜索者显示特定图片。
替代文字 seo 优化
如果在页面上加载图像时出现问题,用户还将看到 Alt 文本中的文本描述。
图片的替代描述要求如下:
长度不超过 100-150 个字符。描述本身可能很长,但搜索引擎会准确分析前几个字符。
准确表达图像的含义。您必须用简单的语言描述图片中显示的内容。例如,“桃色墙壁和白色家具的室内设计”。
页面标题中没有重复的文本。在这种情况下,搜索引擎会认为该图片无用而忽略它。
页面上每个描述的唯一性。搜索引擎会认为图形内容是多样的,因此是有用的。
没有关键字垃圾邮件。你不应该在图片的描述中多次重复页面的主题词。例如,“桃色墙内饰、时尚内饰、白色家具内饰”。
同一页面的不同语言版本可以使用相同的图像,但必须使用不同的替代文本。描述应使用页面文本内容所使用的语言。
标题图像属性对 SEO 没有影响。它在实际意义上是有用的,并且会影响使用该站点的体验。当用户将光标移到图像上时,会额外出现一个解释性题词标题。
标题文字seo优化
图像文件的名称。文件名还为搜索引擎提供了有用的信息。Google 建议在将图片上传到网站之前,将文件名称更改为有意义且可读的名称。文本必须用拉丁文书写,并用连字符代替空格。例如,您可以使用文本“interior-with-peach-walls.jpg”代替“img02879791.jpg”。
让我们看看如何正确创建网站上图像的标题和替代文本的真实示例。
seo图片优化
品名:普洱茶冲泡。
Alt-text:在家正确冲泡普洱绿茶。
seo优化图片
名称:弹吉他的姿势。
替代文字:使用支架弹奏古典吉他时坐姿正确。
seo图片优化
名称:花臂纹身。
替代文字:手臂肩部的简约花朵纹身。
您可能已经注意到,最佳标题格式是用 3-5 个单词对图像对象进行简单命名。
对于Alt-text,最好使用以下词序:对象的名称+它的独特品质+情况。
第 4 步:为网站选择最佳图像格式
图像格式是图像文件中的一种数据存储方式。每种格式都有自己的文件扩展名类型。例如,*.png、*.jpg、*.webp、*.svg。不同的格式各有优势。
PNG 格式提供最佳图像质量。但是这种类型的图像的大小比其他类型的文件大得多。
JPG 格式使用压缩算法,因此最终文件的大小很小。与此同时,画面质量仍然可以接受。
WebP 格式提供了现代压缩算法,使用该算法可以使图像的尺寸变得极小,但质量可以接受。到目前为止,WebP 并不是所有浏览器都完美支持(尤其是 WebP v2 格式)。
网站的图像格式
根据任务,选择合适的图像格式。您还可以在一页上组合多种格式。
P NG — 如果以最高质量显示内容很重要。例如,在摄影师或室内设计师的网站上。
JPG —如果您只需要以正常质量显示内容。同时,对浏览器的兼容性也会很好。
WebP——如果 你 想达到最大的下载速度。您还需要将图像转换为这种格式,因为通常内容(例如,流中的内容)以 PNG 和 JPG 格式分发。要将其他格式的图像转换为 WebP 格式,请使用在线转换器:Convertio或CloudConvert。
SVG 格式需要单独提及。它用于站点上的插图、图标、徽标和简单的几何图形。它是一种矢量格式——图像是使用几何形状构建的。所有以前的图像格式都是位图。他们的形象是由不同颜色的不同点形成的。因此,光栅图像具有分辨率参数。
使用 SVG图像将有助于以最佳质量显示图稿。请注意,有时浏览器可能无法正确显示 SVG。另一方面,矢量图像可以有非常小的尺寸,这将对加载内容的速度产生积极影响。
对 SVG 图像进行适当的 SEO 优化需要额外的知识,并且在某些平台上可能很困难。
第 5 步:选择最佳分辨率
分辨率是构成图像的水平和垂直点的数量。
水平图像分辨率
大多数流量来自移动设备。对于 Android 设备,最常见的水平屏幕分辨率是 1080 像素。对于 Apple 手机,它是 1170 像素。因此,超过 1200 像素的水平图像分辨率对于移动设备来说是过高的。如果您正在制作一个主要用于移动设备的网站,请将此宽度作为最大宽度。
2000 像素的水平分辨率足以在计算机上查看内容(即使图像占据整个屏幕)。这个尺寸是由于最常见的计算机屏幕分辨率——水平 1920 像素和垂直 1080 像素的全高清)。
垂直图像的分辨率
要选择垂直分辨率,您需要从图像占据的屏幕部分开始。如果图像完全位于一个屏幕上,则最大垂直分辨率不应超过 1000 像素。
从全高清分辨率的 1080 像素中扣除浏览器窗口和控制面板中的控件后,就形成了这 ~1000 像素。
选择图像分辨率的规则
在您的网站布局中,在进行设计时,您会看到图像大概占据了桌面版本的多少。确定了图像的大致区域后,您将了解分辨率的必要参数。
例如,您的网站上有三张悬停卡片。它们垂直占据屏幕的一半,水平占据整个屏幕。所以:
图像的水平分辨率应不超过 ~670 像素(将所有 2000 像素分为三个对象)。
图像的垂直分辨率不应超过 ~500 像素(1000 像素的一半)。
接下来,根据所需的结果(网站的美观或加载速度),最后选择分辨率。
100%以获得最佳图像质量(在我们的例子中,它是 670×500 像素)。
85%用于速度和质量之间的平衡(在我们的例子中是 570×425 像素,即 670×500*85%)。
70%用于最快的站点加载(在我们的例子中,它是 470×350 像素,即 670×500*70%)。
如果您的站点将主要通过移动设备查看,那么您需要将图像的分辨率增加大约两倍,以在站点上获得最高质量的图像。这是因为卡片将在网站的移动版本中按顺序排列。
计算看起来像这样。
水平 1200 像素。500 个垂直像素必须乘以原始分辨率和新水平分辨率的比率(1200/670 * 500 = 895 像素)。在移动设备上查看图像时最大图像质量的最终尺寸为 1200×895 像素。
第 6 步:优化图像质量
图像的大小不仅取决于格式和分辨率,还取决于其压缩程度。某些图像格式可能不使用压缩(例如 PNG)。在其他情况下,它是强制性的(例如,在 JPG 中)。
有两种类型的压缩,无损和有损:
有损。在这种情况下,图像尺寸显着减小,但图像质量略有下降。
无损。在这种情况下,图像尺寸略有减小,但图像质量保持不变。
您可以使用在线图像优化服务以可接受的质量实现高度压缩。有时您可以选择图像的最终分辨率。根据分辨率和压缩功能,最佳文件大小范围为 50 到 500 KB。
图片seo优化器
在每张图片的情况下,服务的压缩程度会有所不同。使用相同的图像作为示例,您可以估计文件大小减小的程度。
您可以自己评估SEO图像优化任务的文件大小优化的可能性:
squoosh 图像优化器
壁球
您将拥有重要的机会,但掌握转换器需要时间。您将立即能够体会到原始文件和转换后的文件之间的区别。您一次可以处理一张图像。支持格式转换和图像大小调整。该服务支持 WebP、PNG 和 JPEG。
TinyPNG 图像优化器
小PNG
该服务将允许您优化 WebP、PNG 和 JPEG 格式文件。您一次最多可以转换 20 张图像,每张图像大小不超过 5 兆字节。每天的文件转换次数没有限制。没有优化设置。
Compressor.io 图像优化器
压缩机.io
如果没有订阅,您每天最多可以处理 50 个文件。支持 JPEG、PNG、SVG、GIF、WEBP 格式。可以在有损压缩和无损压缩之间进行选择。您可以一次优化多个文件(总大小可达 10 兆字节)。
图像压缩器
图像压缩器
您可以优化 JPEG、GIF 和 PNG 格式的文件。您可以一次优化多个文件。每天的文件优化次数没有限制。除了限制调色板外,没有其他设置。最多可同时上传 20 个文件以进行优化。
iLoveIMG 图像优化器
爱爱IMG
用于处理图像的多功能服务。所有工具都分为几组。可以进行图像优化、将其他格式的文件转换为 JPG、调整图像大小和裁剪图像。一次,您可以对 30 个总大小不超过 200 兆字节的文件执行操作。
SEO图片优化的其他方面
使用站点地图和图像存储位置、为图像选择正确的地址 (URL) 和启用延迟加载(在页面滚动时加载内容)需要特殊知识,以及与站点结构文件的交互。
如果您在 Weblium 上构建站点,则不必担心构建站点的技术方面。无论是在SEO方面,还是整个网站的运营方面。
如何为 seo 优化图像
为了加快网站加载速度,我们的网站构建器会在保持图像质量的同时自动减小图像的大小。如果您需要以高质量显示照片,则可以使用原始参数在站点上显示背景图像。
添加图像时,您立即将搜索引擎需要的所有属性添加到图像处理工具中。您不仅可以借助 SEO获得更多流量,还可以使用社交网络获得更多流量。Weblium 上的网站页面支持 Open Graph 标记,因此它们可以在社交网络上正确显示。