如何创建自己的网站?如今,即使对于业余爱好者来说,这项任务也是轻而易举的事。但是拥有一个网站是不够的。它应该代表公司的所有优势,并对潜在客户具有吸引力。这是网页设计发挥作用的时候。
虽然设计趋势经常变化,但用户对他们所看到的东西的要求也越来越高。如何使一切正确?跟着我们,你不会迷路。
下面,我们收集了不良设计的示例,并添加了成功案例以进行对比。您会很容易地注意到不同之处,并会获得一组现成的(且有吸引力的)模板来开始使用。
内容
好的设计对您的企业来说意味着世界的 4 个原因
好的和坏的网页设计之间的区别
1.分心
2.动画
3.排版和文字
4. 图片和插图
5.一致性
6. 网站可用性
概括
如何以及在哪里创建一个好的网站?
好的设计对您的企业来说意味着世界的 4 个原因
没有什么比数字更能说明问题了。这里有一些令人信服的统计数据,解释了为什么企业准备投资高质量的用户体验/用户界面设计。
第一印象很重要。在94% 的情况下,用户的第一印象与网站设计有关。
用户回归。在一次糟糕的体验之后,用户返回该网站的可能性降低了 88%。
收入损失。由于网站加载缓慢,零售商每年损失高达20 亿美元。
经验分享。61% 的用户 表示他们会与他人分享糟糕的体验,而70% 的用户会分享他们的正面体验。如您所知,口耳相传是最强大的营销工具之一。
网站设计似乎是一件主观的事情,但有一些客观的设计原则会影响用户的意见,从而影响转化。
好的和坏的网页设计之间的区别
用户对一个网站做出判断大约需要50毫秒,视觉设计影响第一印象。
要弄清楚它是否是一个好的设计,请问问自己:
该网站在视觉上是否吸引人?
它是否与公司风格齐头并进?
这不是分散注意力吗?
让我们继续我们的2022 年不良网站列表,并通过一些基本规则来避免网页设计错误。
1.分心
您还记得每个网站都有华丽的图像、动画和疯狂的调色板的时代吗?现在,我们认为它们已成为过去,但这些分散注意力的影响会时不时地困扰我们。
糟糕的网页设计会让人分心
来源
如果您点击图片下方的链接,您会注意到网站主页上有大量的 GIF 和不一致的调色板。
这些元素使用户立即逃离网站:
背景音乐;
过度使用闪光灯;
颜色太鲜艳;
分散注意力的 gif;
烦人的动画。
Weblium 制作的Husky Kennel网站模板很明亮,有一些明亮的颜色内含物,CTA 按钮上有简约的悬停动画。
颜色和照片传达公司风格,针对爱狗人士;
留白充足,文字易读,布局合理;
这些部分由设计元素和图片很好地划分。
好的网页设计例子
完整查看此模板或立即开始编辑。
2.动画
如果您觉得不需要在您的网站上使用动画,最好完全避免使用它。
下面,您将看到一个背景充满动画的网站。背景似乎比网站的内容更重要——它会吸引您的所有注意力。
动画
来源
如果您选择使用动画,请确保页面上有一个粗体元素。您可以应用动画来详细说明您是谁。
对于 3Dev 网站,Weblium 选择了褪色的图像和明亮的动画文本来分享您需要立即了解的关于公司的一切。
好的动画
3.排版和文字
糟糕的排版扼杀了精彩的内容。这些排版设计错误给人一种草率网站的印象:
字体太大或太小;
永无止境的段落;
不匹配的字体;
愚蠢的字体,如 Comic Sans。
这个网站可以吹嘘几乎所有的排版错误。
糟糕的排版和文字
来源
这是你应该做的。
该印刷服务网站模板还包含大量图片和文字。但这是它与坏例子的不同之处:
空白让您阅读时不会感到眼睛疲劳;
大块的文本被分成小段,使它们易于理解;
“关于”部分被分成几个文本块,因此更容易阅读页面直到最后;
“为什么选择我们”部分中列出的优势在单独的块中以图标表示;
这些服务用几行和下面的“了解更多”链接进行描述。它允许避免在每张图片下进行冗长的描述。
良好的排版和文字
完整查看此模板或立即开始编辑。
4. 图片和插图
图片很重要,因为它们可以给人留下持久的印象,从更好的角度展示产品,并激励消费者与品牌建立关系。
与图像相关的设计错误:
假图片;
低分辨率照片;
图片不符合网站参数;
图片与文字无关。
一堆低质量的图片使该网站成为查找特定内容的错误场所。
糟糕的图像和插图
来源
如何处理图像?
Plants Shop 模板有许多明亮的图像,可以精美地展示主要产品。即使您不阅读文本,您仍然了解公司提供的产品,这是良好设计的结果。
好的图像和插图
完整查看此模板或立即开始编辑。
5.一致性
不一致是造成糟糕网站的原因。
通过这个简短的清单来避免这个设计错误:
所有颜色相互匹配并取自您的品牌手册;
所有元素都传递一致的信息;
您可以仅通过查看主页来形成对公司的看法。
令人惊讶的是,“饥饿游戏”一书作者的网站非常不一致,元素散落在各处。
一致性好
发送一致的消息是关键。
在律师的个人网站模板上,没有代表专家工作的照片。我们添加了几张肖像照片来为服务增添个性。结果包括:
每句话都引出主要思想并解释他们提供的服务;
不同领域的几个号召性用语导致了相同的行动:请求免费咨询。
一致性好
完整查看此模板或立即开始编辑。
6. 网站可用性
要实现以用户为中心创建的设计良好的界面,请考虑以下几点:
信息层次;
移动友好的设计;
清晰的导航和结构;
易于阅读的文案。
Budgets are Sexy 是糟糕网站设计的又一个例子:很难理解点击哪里和期待什么。
糟糕的网站可用性
来源
可用性第一
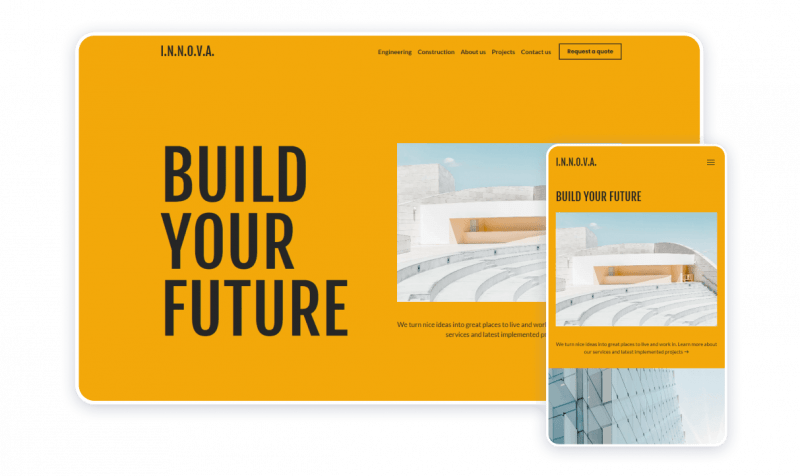
它是一个建筑公司网站模板,结合了重要的用户体验设计原则:
元素和照片匹配;
文字易于理解;
说明了重要信息;
它反应灵敏;
号召性用语按钮与众不同;
导航很清楚。
良好的网站可用性
完整查看此模板或立即开始编辑。
概括
让我们总结一下。好网站和坏网站之间的核心区别在于视觉吸引力、一致性和帮助公司实现业务目标的能力。
视觉吸引力
一个好的网站具有清晰的结构、易于使用的导航和不会分散注意力的设计,而一个糟糕的网站会让您感到困惑甚至恼火。
一致性
一个好的网站与公司的理念和语气相匹配,并且每个元素只发送一条消息。相反,糟糕的网站给人一种复杂的印象,看起来像是从几个不同的来源拼凑而成的。
帮助您实现业务目标的能力
一个好的网站可以带来潜在客户、树立公司形象、提高搜索引擎评级并帮助公司实现其他目标。相反,糟糕的网站只是存在,不会给企业带来任何好处。