什么是非盈利网站?这些项目不是为了增加某个公司或组织的利润而创建的。创建它们是为了说服访问者支持他们的活动。换句话说,这些网站将慈善组织与赞助人联系起来。 救灾、扶危济困、救助人畜、改善生计——这些都是非营利组织的目标。
大多数情况下,这些网站是信息性的,属于当局、教育机构、社会机构、合作伙伴、基金会。非营利网站的创建确保了组织的在线存在。
让我们找出重要的非营利性网页设计技巧,并查看10 个最佳非营利性网站!
使用Weblium AI Website Builder自己创建完美的非营利网站
查看演示
创建一个免费的非营利网站
内容
非营利网站设计最佳实践和必备页面
正确的捐赠页面
如果一个人有强烈的捐赠欲望,他无论如何都会找到你的捐赠按钮。但不是每个人都那么有耐心!
因此,捐赠按钮当然是一个非常好的主意,您应该在您的网站上有一个,但您最好将它放在一个特殊的、精心设计的捐赠页面上!
在这个页面上,没有任何东西可以分散访问者的注意力——没有不相关的动画、不必要的图像或额外的链接。页面上的文字,以及页面本身,应该是人性化的、有说服力的、简洁明了的!
是的,此页面上的高质量图像应该会营造出美好、高贵的感觉。
正确的捐赠页面 - 非营利网站
链接到社交媒体帐户
您可以将链接放在网站的侧边栏或页脚中。并确保将它们添加到您的时事通讯中!
博客内容是与潜在捐助者建立信任的最佳方式,因此当您创建博客内容时,请确保将社交媒体链接添加到文本中以展示您工作的重要性,并提高您的 SEO 排名。
要做的另一件事是让网站访问者有机会在其他社交网络上分享他们的内容。您可以使用 «Share This» 等知名工具来帮助他们分享他们喜欢的内容。
推荐文章:
页脚设计:15 个以上的灵感示例
员工页面
人们应该认识他们的英雄!
因此,为每个员工创建一个个人页面,其中将描述他的生活地位、价值观、职业经历和在组织中的职位。此页面是使您的品牌人性化的最佳方式之一,相信我们,所有顶级非营利组织都拥有它!让人们看到从事您的项目的人们是多么热情和勤奋。
这些页面还可用于共享员工社交媒体帐户及其个人网站,让访问者与他们保持联系。
最后,这些页面可以通过与您的员工一起排名来使您网站的整个 SEO 受益。
员工页面 - 非营利网站 - weblium 博客
财务透明度
这是所有伟大的非营利网站必备的!
捐助者总是必须有可能(而且他们真的想)知道他们的钱花在了什么地方。
提供清晰的财务结果,以与您的支持者建立信任。添加可点击和下载的年度报告,表格 990 和 501 (c) (3)。
添加一些视觉元素来显示各种规模的捐赠效果也是一个好主意。在捐赠与其产生的影响之间建立联系!
合适的礼物工具
礼物是感谢某人的最简单方式…… 并显着增加捐款!结果,您一次获得了两笔捐款!
您的许多网站访问者根本不知道他们有机会制作合适的礼物。通过将此工具添加到您的站点,您可以保证捐赠者了解此选项,并向他们提供他们在提交捐赠时可以遵循的资源。
链接到捐赠者数据库的网站
拥有一个有效的非营利网站,您将通过注册表获得大量捐赠者的数据。
将您的网站和 CRM 集成是一个好主意,可以节省大量时间和精力,避免犯下令人困惑的错误
使用 CRM,您的所有数据将在每个捐助者资料中自动过滤,您的工作将变得更加轻松!
使用其他沟通渠道
如果您遵循现代在线展示趋势,那么除了您的网站之外,您还可以使用多种在线展示方式。
对电子邮件营销和 SMM 等各种数字工具下注,以创建一致且集成的通信策略。
顺便说一句,不同的人以不同的方式参与进来,所以无论如何这是一个双赢的解决方案。
最佳非营利网站示例
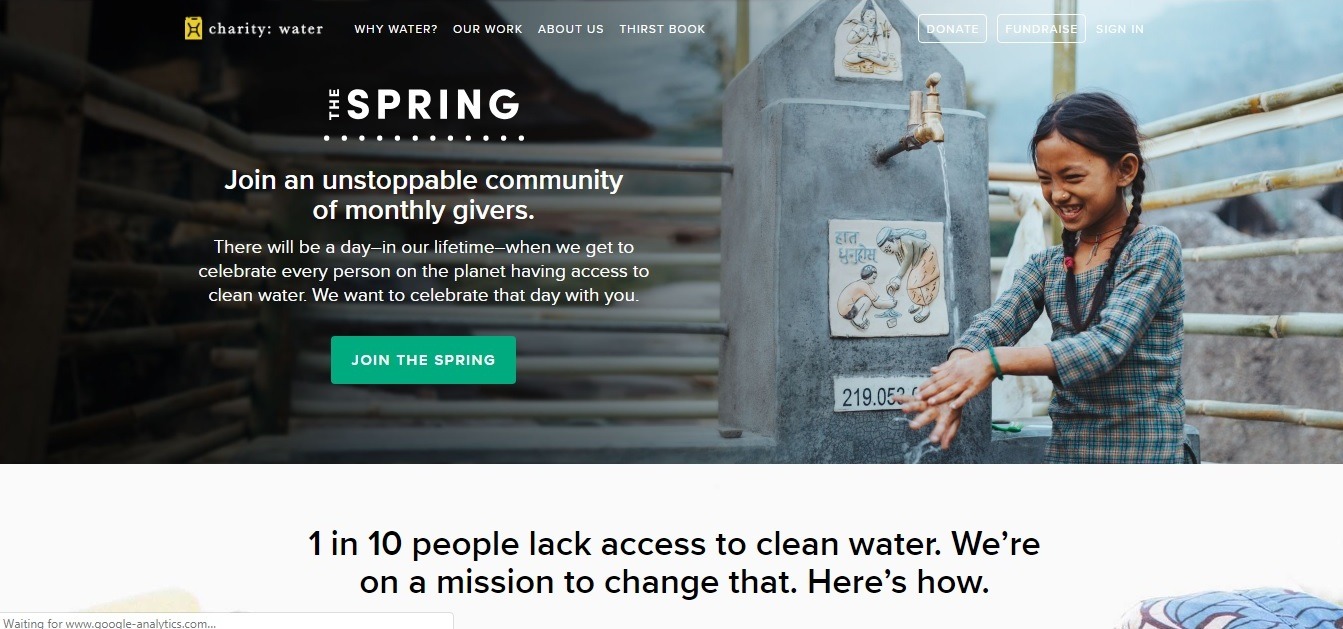
慈善机构:水
访问网站: https: //www.charitywater.org
慈善机构:水网站 - weblium 博客
我们喜欢的网站 功能:
该网站拥有我们见过的最正确的主页之一。网站图片的惊人选择和分配(例如,三张活泼的图片将主页分成几个部分。
欢迎访问者的明亮的网站配色方案。
出色的导航(例如“关于”、“为什么选择水”和“我们的工作”这三个导航部分让访问者可以立即找到有关该网站的更多信息)。
出色的 CTA 放置(例如,右上角没有那么大的 «Fundraise» 和 «Donate» 按钮很容易被注意到。当您向下滚动时?您会看到带有简短文本和其他 CTA 的照片。
周到的标题和组织良好的网站页脚为您的非营利网站增添更多灵感。
响应式、适合移动设备的网站设计。
皇家水利协会非营利网站
访问网站: https: //www.rcmusic.com
皇家长春网站
我们喜欢的网站 功能:
这个非营利性网页设计既简单又优雅。
强大而令人信服的主页图像。
清晰、令人愉悦的字体。
清除 CTA。
精心设计的菜单。
未来项目——非营利网站设计
访问网站: http: //www.thefutureproject.org
我们喜欢的网站 功能:
由于大量的排版,所有的网页标题都非常突出,统计事实也很容易阅读。
号召性用语以淡蓝色突出显示,轻轻地吸引访问者的注意力。
精心设计的网站表单使网站访问者采取行动变得非常容易。
这个适合移动设备的网站创造了极佳的用户体验。
用户体验非常好,可以从桌面无缝过渡到移动设备。
澳大利亚红十字会
访问网站: https: //www.redcross.org.au
我们喜欢的网站功能:
该网站的用户友好型导航栏分为三个部分:«参与»、«获得帮助» 和 «支持»。
粘性导航栏,在您滚动时始终触手可及。
每个网站的页面看起来都优雅而现代。整个网站的配色方案是一致的。
横幅图片立即展示了红十字会的工作示例,并与 CTA 配合使用,鼓励人们捐款。
该网站在移动设备上完美运行。外观、感觉和使用便利性在各种屏幕尺寸上保持相同。
相关文章:
网站导航的 12 个最佳实践
世界野生动物基金
访问网站: https: //www.worldwildlife.org
我们喜欢的网站功能:
设计真的很吸引人!
该网站内容丰富,旨在教育访问者。
清晰而全面的导航栏(«WWF 工作»、«物种»、«位置»、«关于»、«如何帮助»),为您提供成为捐赠者所需的一切。
捐赠按钮始终位于右上角,它们会将您带到包含许多不同捐赠选项的页面,其中包含您需要的所有信息。
该网站在手机屏幕上看起来很棒。
加拉帕戈斯非营利网站示例
访问网站: https: //www.galapagos.org
我们喜欢的网站功能:
强大的图像显示在主页上。
创意和简单的块状主页元素将访问者引导到不同的网站区域。
菜单也非常有创意,但仍然具有清晰的层次结构。
解渴网站
访问网站: https: //www.thirstrelief.org
我们喜欢的网站功能:
少即是多,本网站的设计提醒我们这一点。
该网站有多个部分,但周到的链接使其非常易于浏览。
高质量的图像和富有表现力的图标会立即提示您下一步需要做什么。
强大的时事通讯 CTA 完美地解释了您想要注册的原因。
人类栖息地
访问网站: https: //www.habitat.org
我们喜欢的网站功能:
优雅和简单的网站设计。
带有明亮图像的单色网格完美而优雅地呈现信息。
带有简洁搜索框的顶部栏、“捐赠”按钮和社交媒体配置文件位于正确的位置。
该网站在移动设备上看起来很棒,为您提供完美的用户体验,就像桌面版一样。
单击“新闻与故事”部分而不是无休止的滚动在这里似乎是个好主意。
人道救援联盟
访问网站: http: //www.humanerescuealliance.org
我们喜欢的网站功能:
该网站将可爱因素发挥到极致:介绍视频让你微笑,可爱的图标让你想探索这个网站,
对于非营利性网站来说,让访问者立即了解他们的影响是一个完美的主意。
捐赠按钮和右上角的菜单按钮看起来很棒而且很容易找到。
数字女性 2020
访问网站: https: //digitalwomen2020.com
我们喜欢的网站功能:
«成为会员»按钮总是在手边,在主页的右上角。
为了加入该项目,只需在网站上填写表格即可。然后您将收到一封包含测试链接的电子邮件。它将有助于轻松确定您的企业是否已实现数字化,足以满足当代市场的需求。
Digital Women 2020 网站发布了参与者的故事,这增加了新访问者对该项目的参与度。
该站点有一个有用的教育程序目录,使用起来非常方便:您只需单击几下即可完成课程!
该网站作为一个社区运作:在这里您可以获得经验丰富的同事的支持、共享联系人和知识,还可以找到业务合作伙伴。
顺便说一句,Digital women 2020 是使用新一代网站构建器 Weblium 创建的 1000 多个项目之一!
创建您自己的非营利网站
结论
非营利性网站开发的难度不亚于其他任何网站,尽管它的目标不是在线销售、增加订单量和争夺领先地位等任务。
但很明显,非营利组织的网站设计以及界面的竞争力不应该低于任何其他网站。它应该具有相同的完美功能,例如:
体面和现代的设计;
必要信息的可用性及其及时更新;
即将发生的事件列表;
网站上真实成功案例的可用性;
视觉元素的层次结构;
强大的号召性用语;
快速加载页面;
内部搜索引擎优化;
粘性主菜单;
在线顾问选项;
网站标题中的电话号码,从移动设备拨打电话的选项等等。
每个非营利网站都有自己的一套功能,可以使其有效;但最重要的是让它努力实现它的目标!