在经历了数十个 Google 搜索结果的艰难导航之后,您的唯一访问者登陆了您的单页网站,并且正如 Eminem 所说,您只有一次机会让一切都正确!
大多数用户现在关心用户体验设计,以及他们的行为、对您网站的印象,以及他们是否留下来并进行转换这一事实至关重要。但与此同时,这是完全可以预见的——这是个好消息!
您的单页网站是否易于浏览?内容是否经过精心组织?用户会注意到并点击您的 CTA 按钮吗?您应该为特定目的使用单页网站引导程序——还是应该自己制作?在选择单页网站设计时,必须考虑这些问题以及许多其他问题,因为它无疑对访问者转化的原因起着巨大的作用。
在我们的研究中,我们已经弄清了真相,现在我们自豪地向您展示 20 多个最好的单页网站示例——看!
内容
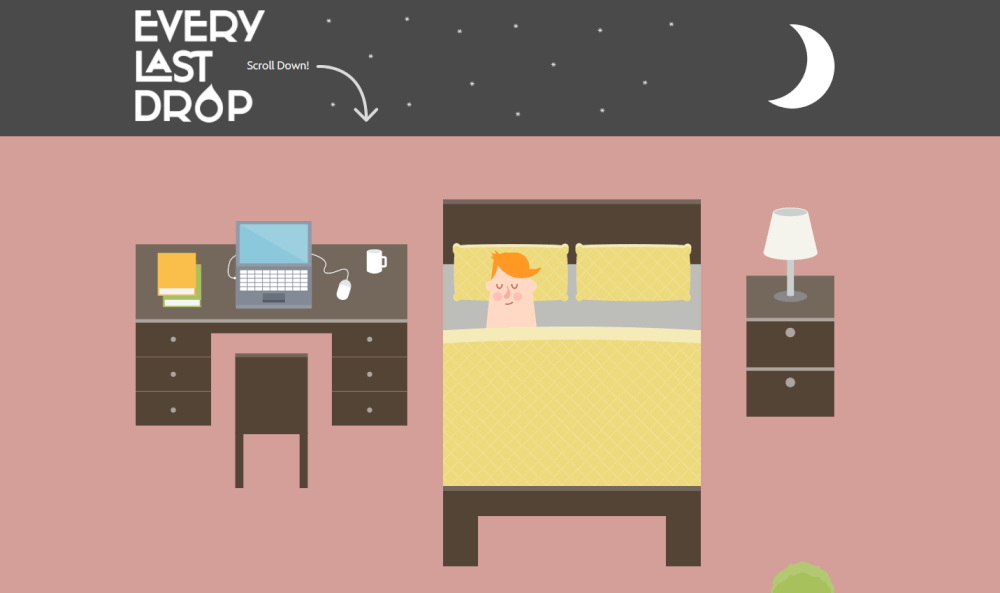
下面的一页网站示例旨在向您介绍简单、简洁、干净、明快和真实的概念,作为有效和直接的网页设计的支柱。
 https://weblium.com/blog/wp-content/uploads/2021/10/singepage-800x351.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-320x140.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-418x183.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-1080x474.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15652" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/singepage-800x351.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-320x140.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-418x183.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage-1080x474.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15652" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>这个单页网站举例说明了颜色、纹理、线条、形状、字体和图标如何相互补充以形成一个连贯的整体。一页纸是这种特殊类型的网站旨在吸引观众注意力、宣传产品和代表品牌身份的确凿证据。
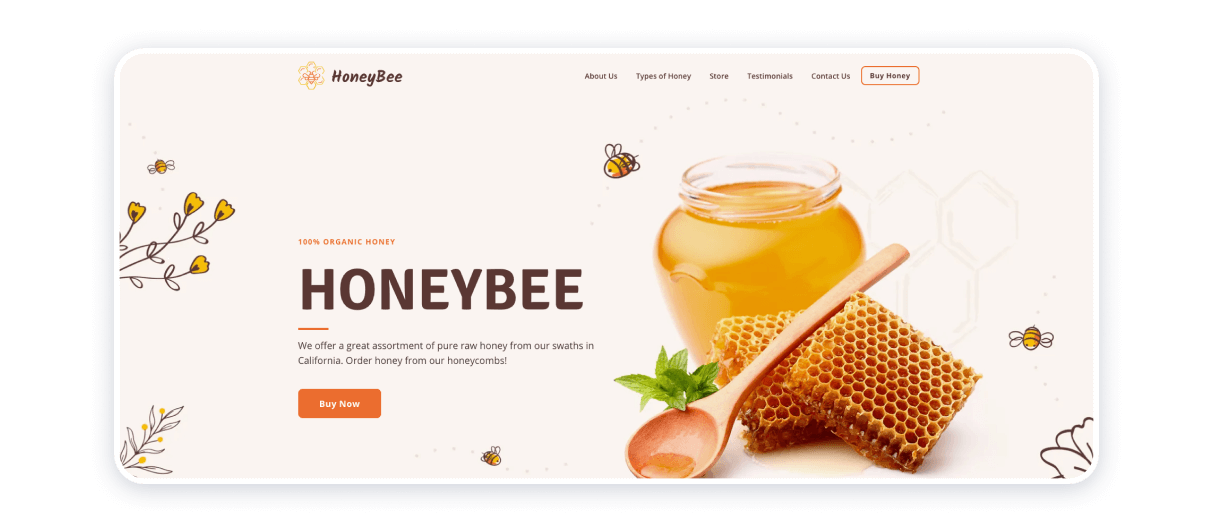
它迎合目标客户的品牌和产品或服务是两个相互依存的实体。在执行方面,调色板可以被认为是一个统一的元素,它是由与蜂蜜相关的视觉关联阵列提示的。通过极简主义和可爱的设计,传达一个相当明显但重要的信息:人类健康迫在眉睫地取决于环境的健康。
 https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-800x351.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-320x140.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-418x183.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-1080x474.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15673" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative; min-height: 491.7px;"/>
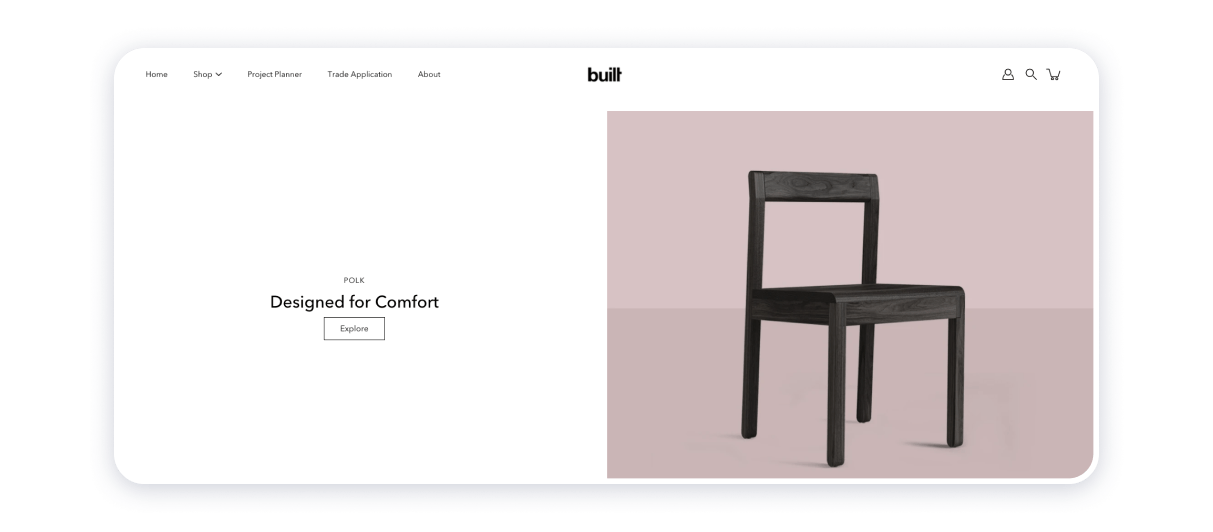
https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-800x351.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-320x140.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-418x183.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/singepage1-1080x474.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15673" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative; min-height: 491.7px;"/>Built Things 是一款制作精良的单页纸。菜单结构简洁,只包含一些最重要的内容:
了解有关 Built 公司的更多信息;
这些人做什么?
这些杰作是谁创作的?
如何联系公司。
看看这个网站上的设计和动画:你可以感觉到你的手触摸到木质表面。设计令人愉快。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-768x344.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-418x187.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-1080x484.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15658" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
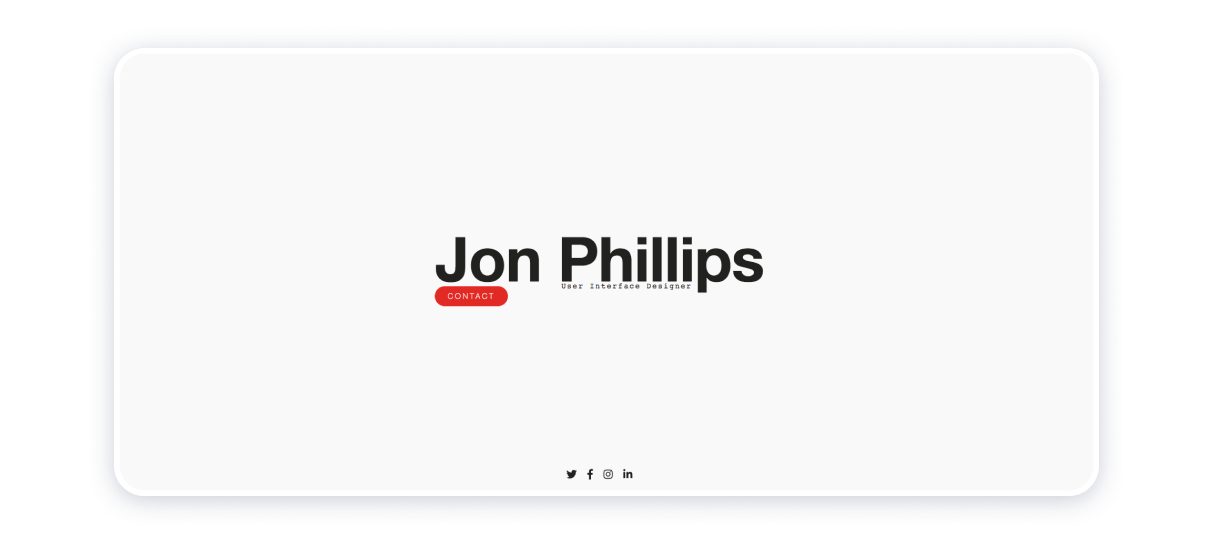
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-768x344.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-418x187.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager1-1080x484.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15658" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>如果有人要你定义基本的 - 给他们看 Jon Phillips 网站。你在这里看到的一切都是它的全部。
这个网站更像是设计师简洁而礼貌的问候;可以在他的社交媒体页面上找到其他内容,例如用于了解 Jon 的投资组合和信息(按钮非常适合设计)。
这可能是使用现成模板可在 15 分钟内完成的最佳单页导航网站示例之一。然而,它是如此……太棒了!
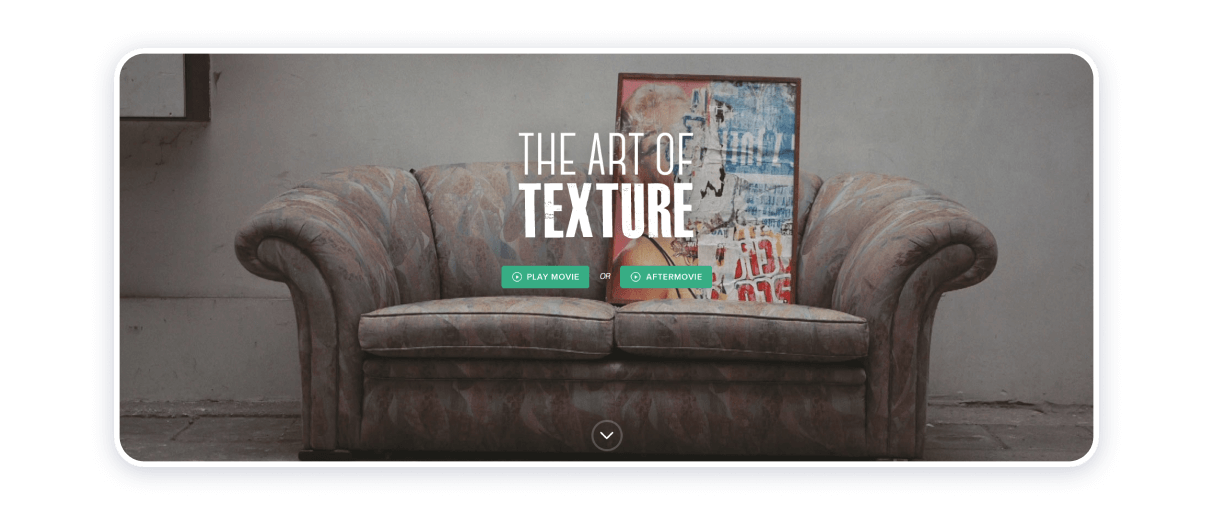
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-800x340.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-768x326.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-1080x459.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15659" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-800x340.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-768x326.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager3-1080x459.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15659" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>观看有关这位设计师所创造事物的电影,从中获得灵感——这部电影将回答您的所有问题。
这个单页滚动的网站给您的印象增添了艺术感和才华;使用字幕是个不错的主意,当您将光标移到图像上时字幕就会出现。
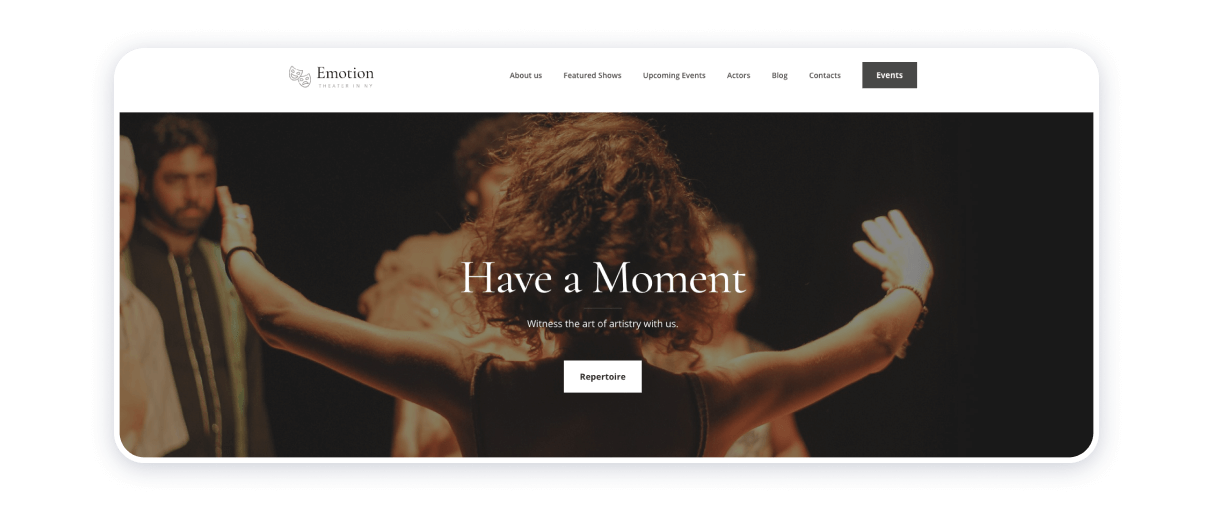
 https://weblium.com/blog/wp-content/uploads/2021/10/theatre-800x337.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-768x324.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-418x176.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-1080x455.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15674" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/theatre-800x337.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-768x324.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-418x176.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/theatre-1080x455.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15674" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>简单是朋友。与艺术和文化世界的任何相遇都以其独特的方式。似乎有关的网页设计样本代表了这一说法。
视差滚动增强了一般戏剧和表演艺术特有的诡异感。网页上有大量的图片,并附有大量的文字。这两种类型的信息都有助于向网站访问者介绍情感剧团的美学,而这反过来又代表了他们的创造性和哲学倾向。
这个相对简单的单页网站设计也相当直观:考虑注意白色背景如何代表静止或难以想象的混乱,真正宏伟的事物由此诞生。
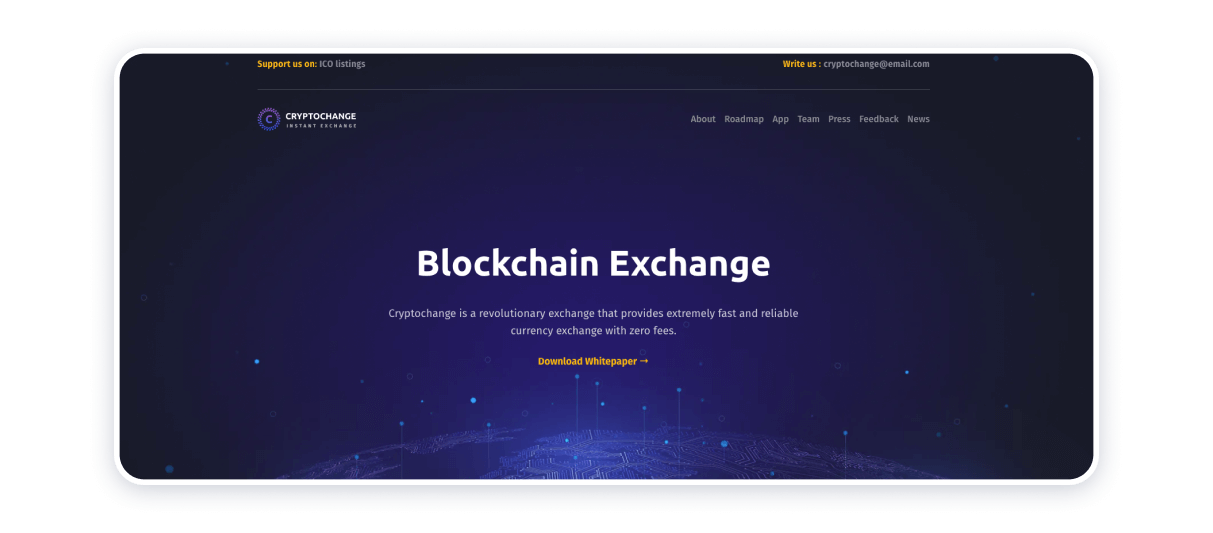
 https://weblium.com/blog/wp-content/uploads/2021/10/crypto-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15655" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/crypto-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-768x337.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/crypto-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15655" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>正在考虑的一页网站设计体现了了解色彩心理学和有效运用这些知识的重要性。一看到调色板,就会立即认出一页纸的主题,即金融和加密货币。浅色字体放置在凉爽的深色主题背景下有助于强调文本内容而不是视觉内容。不同的色调将副标题与文本块分开,增强了这个单页网站示例的可读性。
页面上表格和图表的存在创造了一种更有条理和更整洁的外观,这在使数字数据更容易辨认和理解时尤为重要。
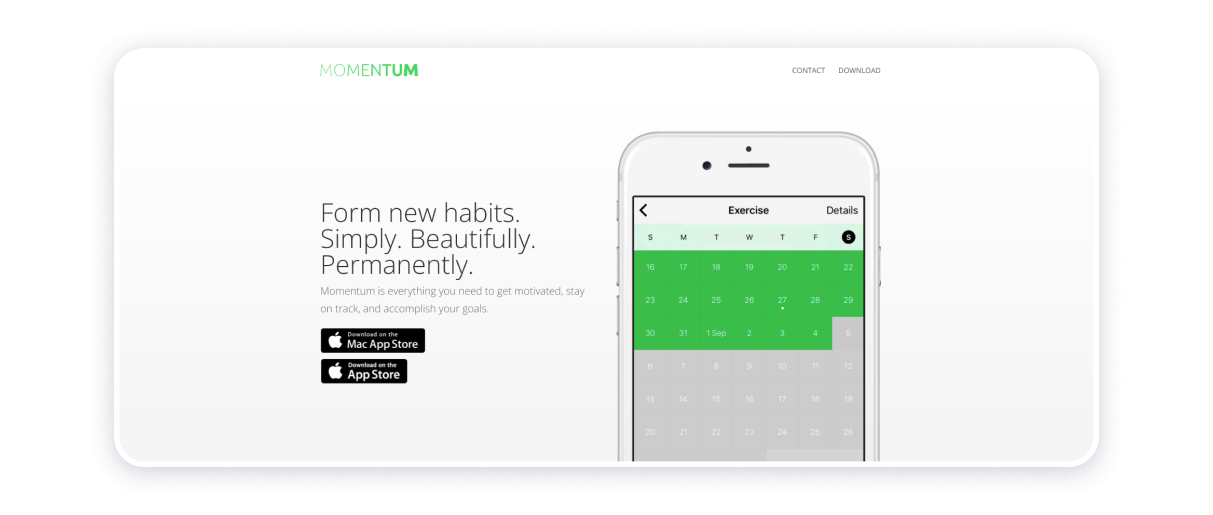
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-800x340.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-768x326.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-1080x459.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15660" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-800x340.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-768x326.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager5-1080x459.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15660" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>我们都知道,好的网站应该具有相关性和独特性;它应该回答一个简单的问题“这对我有什么好处”?
除了影响 Google 的排名外,您网站内容的连贯性也会增加访问者自然来到您网站的机会。
由于以下几个原因,Momentum 是我们 2023 年单页网站示例中最好的示例之一:用户可以轻松浏览公司的产品特性并最终下载该应用程序。整个设计和每一个元素都是简洁、连贯和相关的。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-768x338.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15661" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
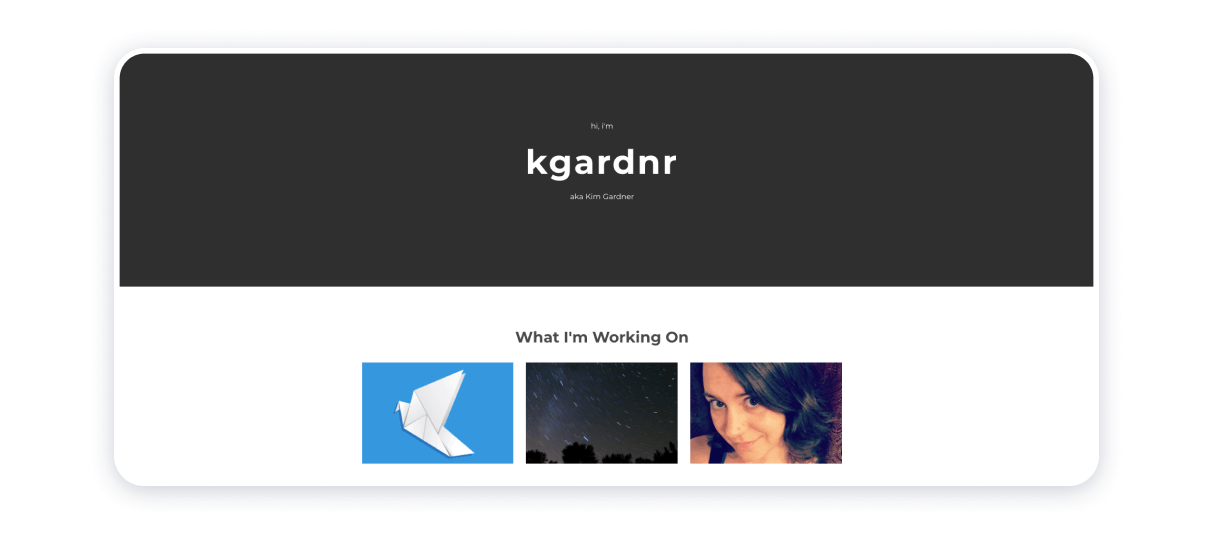
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-768x338.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager6-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15661" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>Kim Gardner 的单页纸非常简洁明了。它共享她正在从事的许多项目的链接,而不会使访问者的大脑负担过重。
作为一个良好的传统,底部有社交按钮,因此您可以轻松了解更多关于 Kim 的信息。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-768x345.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-418x188.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-1080x485.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15662" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
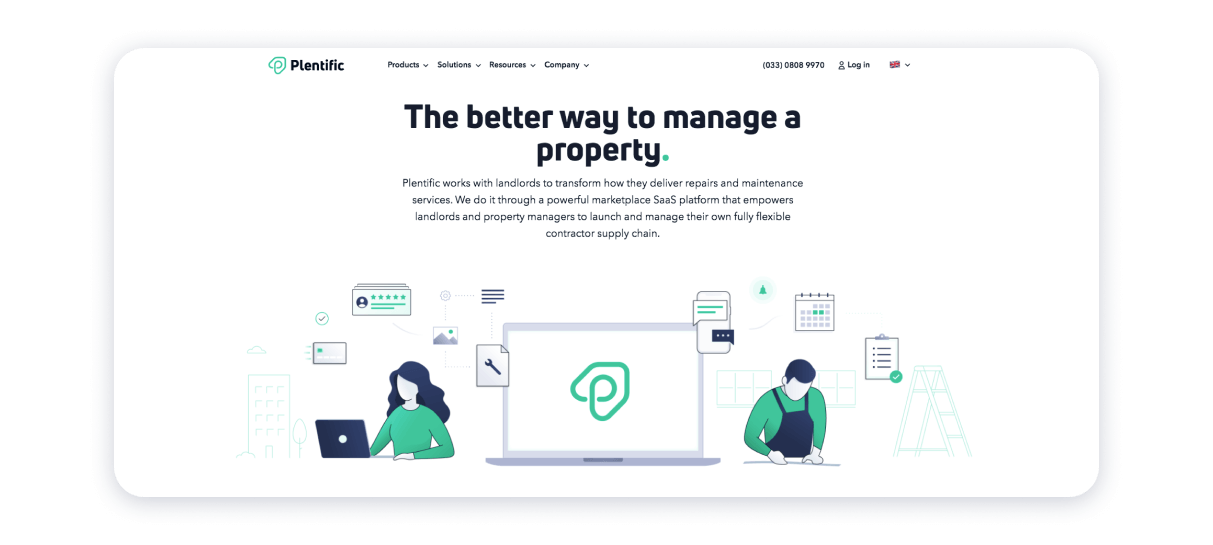
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-768x345.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-418x188.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager7-1080x485.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15662" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>播放“它是如何工作的”动画视频——您将很快了解 Plentific 服务的要点。
向下滚动时,您会看到推荐部分。当您将光标放在故事上时,图像会放大一点以引起访问者的注意。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-768x338.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15663" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-800x352.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-320x141.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-768x338.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-418x184.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager8-1080x475.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15663" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>创造良好的第一印象至关重要——这是理所当然的。告诉访客他们在哪里以及他们应该做什么——他们稍后会感谢您。
要取得成功,您应该发挥强烈的视觉效果,但仍然坚持您的目标。甚至您网站的主题也必须与整体主题相关!
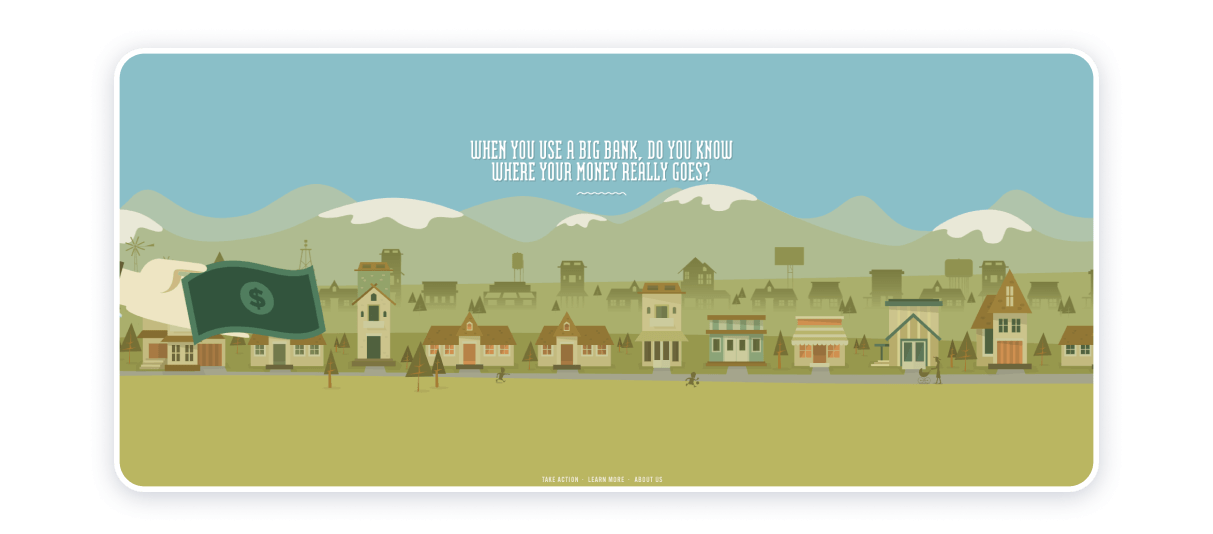
Make Your Money Matter 单页网站使用生动的图像来吸引用户。他们成功地解释了将客户的钱存入银行后会发生什么情况。
总的来说,Make Your Money Matter 是一款美观且内容丰富的单页纸,设计令人愉悦。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15664" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
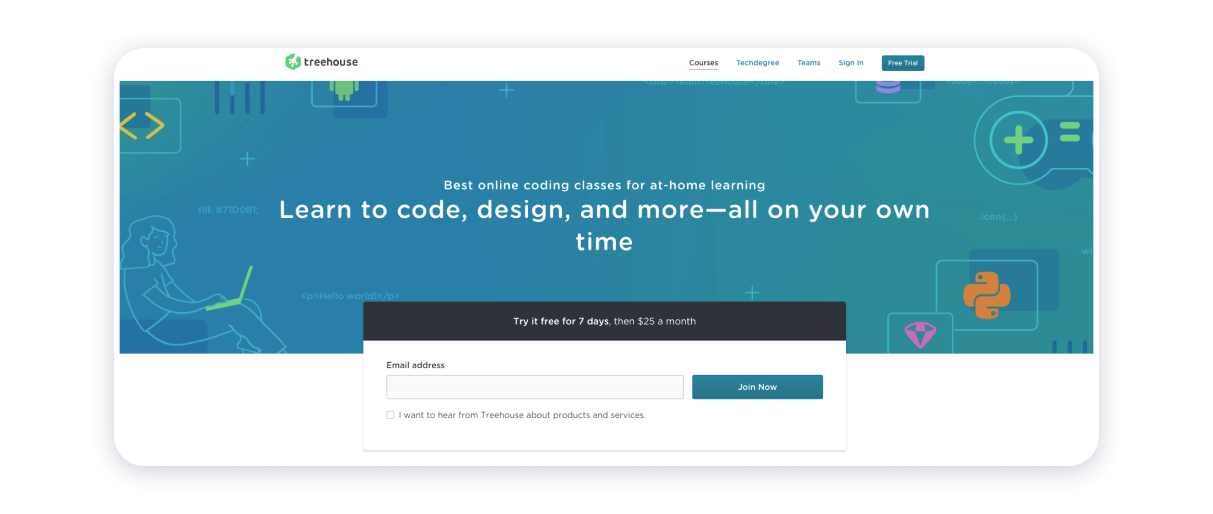
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager9-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15664" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>树屋网站的设计非常平衡。这个想法很简单:他们在两个单独的部分中交替使用图形和描述!
 https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15671" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
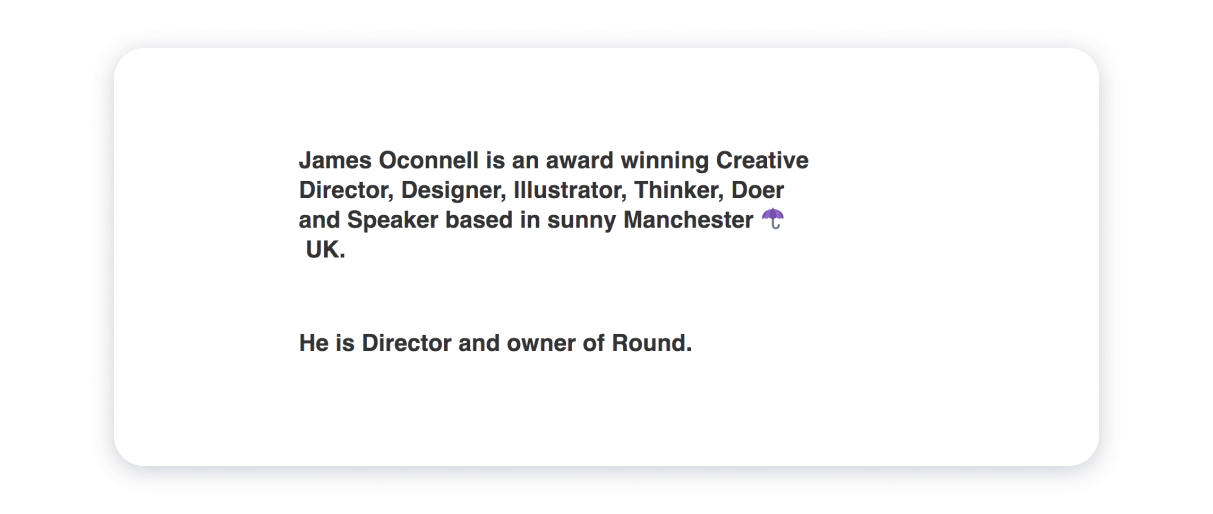
https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one-pagerex-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15671" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>James Oconnell 的一页网站设计提示设计师是一个有创造力的人。尽管如此,他并没有在这里炫耀他的投资组合以保持网站空间的清洁。
您只能看到基本知识和一点个性,但如果您愿意,可以点击社交按钮探索他的作品。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-800x309.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-320x124.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-768x297.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-418x162.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-1080x418.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15665" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
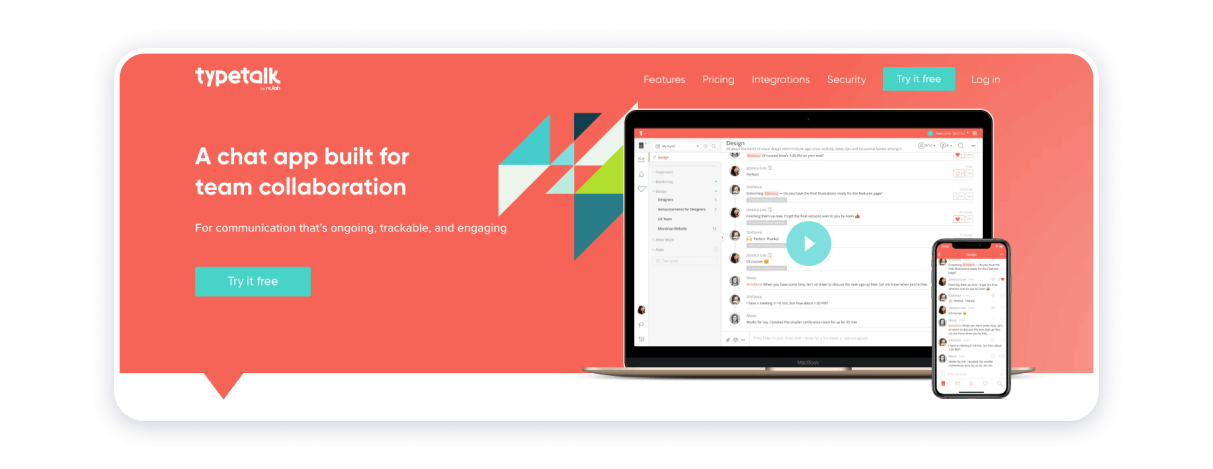
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-800x309.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-320x124.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-768x297.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-418x162.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager10-1080x418.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15665" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>非常简单,这个单页网站的设计与鲜艳的色彩、精确的产品描述和有趣的动画效果相得益彰,让您参与其中!
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-800x304.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-320x122.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-768x292.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-418x159.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-1080x410.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15666" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
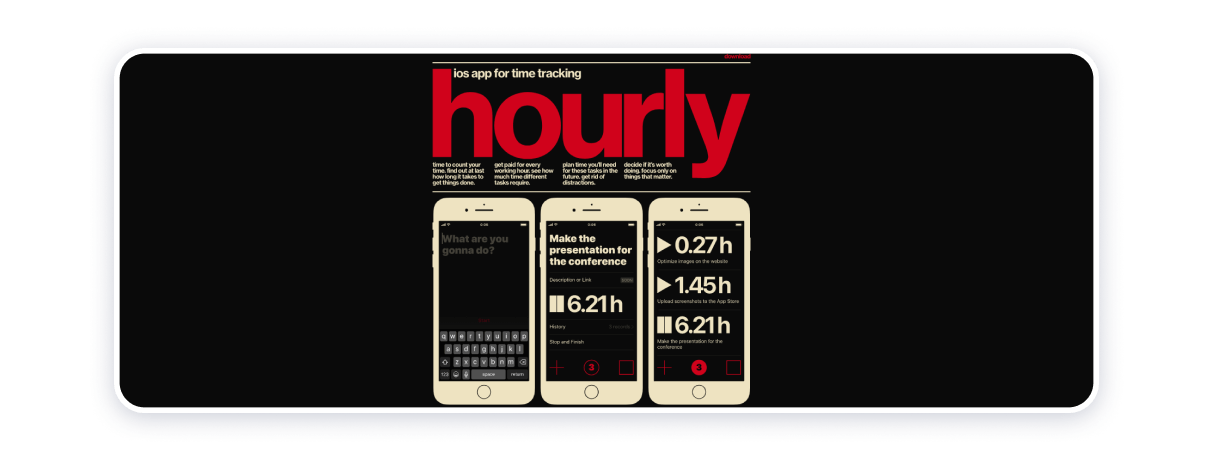
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-800x304.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-320x122.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-768x292.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-418x159.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager11-1080x410.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15666" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>这个来自俄罗斯的初创公司的优质单页网站使用大胆的排版和温和的动画,最终不会让您头晕目眩。由于三种主要颜色的一致使用,整个网站设计看起来整洁有序。
 https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-800x311.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-320x124.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-768x298.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-418x162.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-1080x419.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15656" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
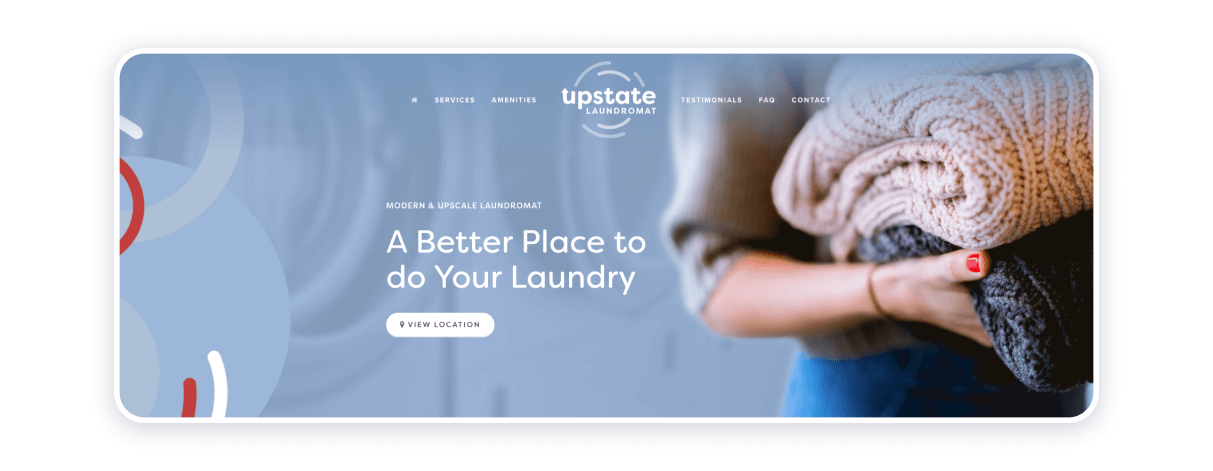
https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-800x311.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-320x124.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-768x298.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-418x162.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/laundromat-1-1080x419.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15656" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>精简不一定是坏事:毕竟,它意味着精确、流利的表达和品味,即使是在洗衣服或广告洗衣服务这样看似微不足道的事情上也是如此。
配色方案是一种粘合剂:蓝色、灰蓝色、白色和胭脂红颜色相得益彰。用作横幅的照片,巧妙地放置,是净化和温柔的象征:效果是通过图像本身的漂亮散景实现的。
文本块、图标、按钮和徽标的定位极大地促进了网页导航,提示家务也可以是一种有意义且有益的体验。
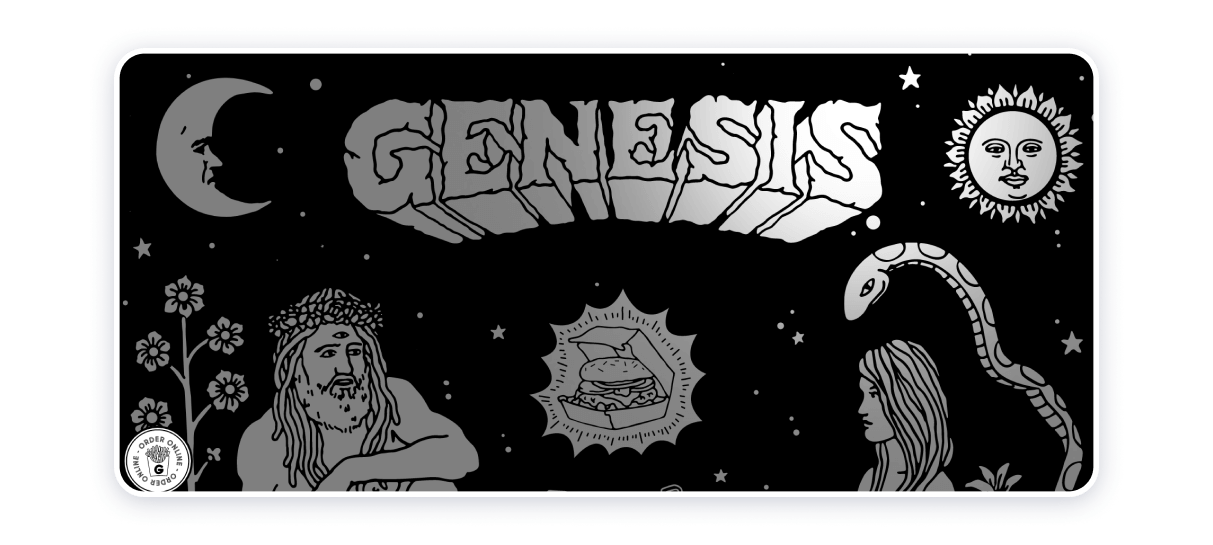
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-800x338.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-1080x457.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15668" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-800x338.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager13-1080x457.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15668" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>这款来自日本的传呼机将简洁放在首位。极简主义的单色调色板很好地迎合了目标受众,营造出现代时尚的音乐活动组织者形象。做得好!
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-768x345.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-418x188.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-1080x485.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15667" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-800x359.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-320x144.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-768x345.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-418x188.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager12-1080x485.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15667" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>单页网站是成功使用讲故事的一个很好的例子,用户向下滚动以阅读整个故事。没有分成块,这使得内容在邀请用户继续阅读的同时有机地流动。
 https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-800x337.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-768x324.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-418x176.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-1080x455.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15675" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
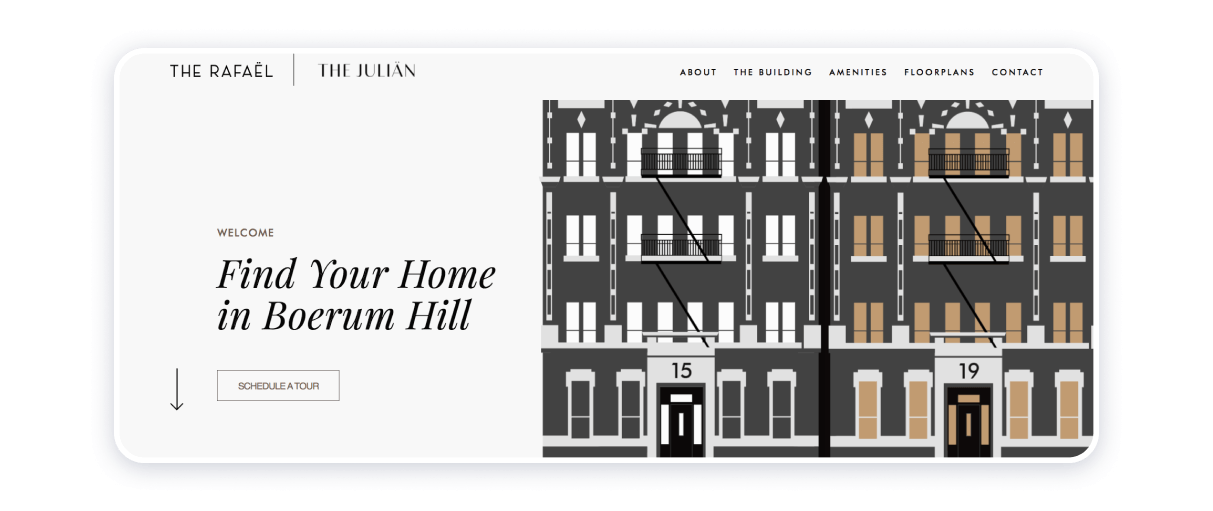
https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-800x337.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-768x324.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-418x176.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/thejulian-1080x455.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15675" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>手头的物业工地就是口才的缩影。它的目的是在纽约最美丽、最宁静的街区之一宣传现代和便利的住房。
右上角装饰有令人愉悦且引人入胜的建筑物插图:请注意当光标悬停在图片上时窗户是如何亮起来的。
该网站为访问者提供大量信息,包括规划、便利设施以及对住宅区历史、文化和经济背景的简要了解
这个特殊的单页网站代表了品牌标识和设计如何结合起来,以建立品牌本身的新鲜和吸引人的在线形象。
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-800x338.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-1080x457.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15669" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-800x338.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-320x135.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager14-1080x457.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15669" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>Enjoy 网站设计似乎直接参考了未来主义小说和电影。one pager的显着特点在于使用了图形和动态设计,配以网站元素的视差效果和动画,给人留下了非常愉快的印象。
这是一个很好的例子,说明了开箱即用的思维是如何运作的。
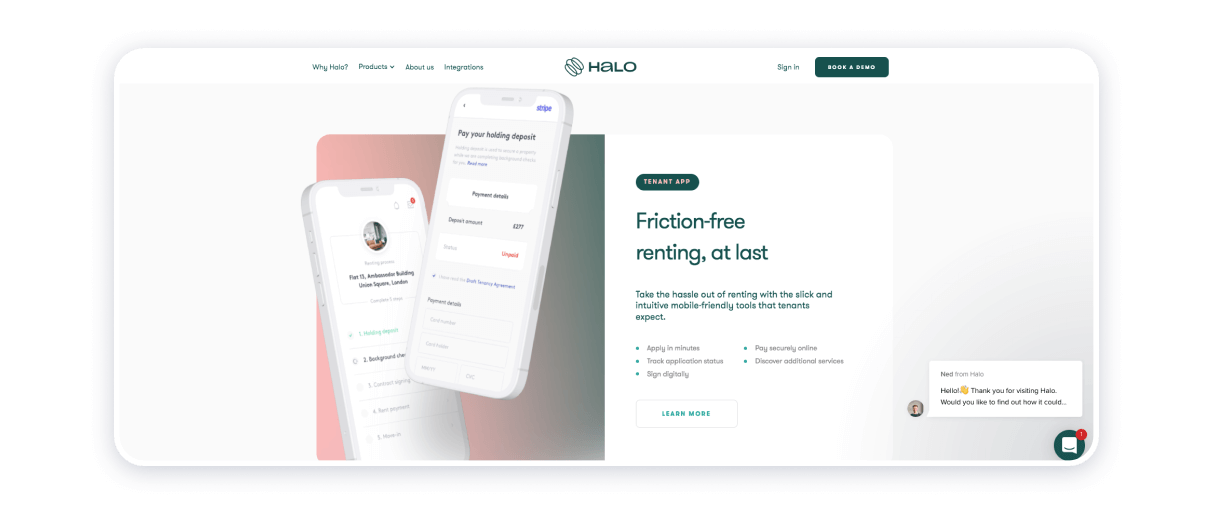
 https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15670" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-800x339.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-320x136.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-768x325.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-418x177.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/one_pager15-1080x458.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15670" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>Halo单页网站设计是数字艺术的伟大代表。在大量使用动画和视差效果的同时,该网站似乎并没有过多地使用特殊效果。相反,视觉效果引导访问者完成所需的操作。
 https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-800x472.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-320x189.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-768x453.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-418x247.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-1080x637.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15767" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-800x472.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-320x189.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-768x453.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-418x247.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/comingsoon-21-1080x637.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15767" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>这个单页网站使用了类似于 Jon Philips 网站的想法——一个简单的登陆页面,底部有专业、位置、社交按钮和电子邮件——仅此而已,这就足够了。
重要的是,这个着陆页的美学设计应该让您清楚地了解设计师的作品。
 https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-800x344.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-320x138.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-768x330.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-418x180.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-1080x465.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15657" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>
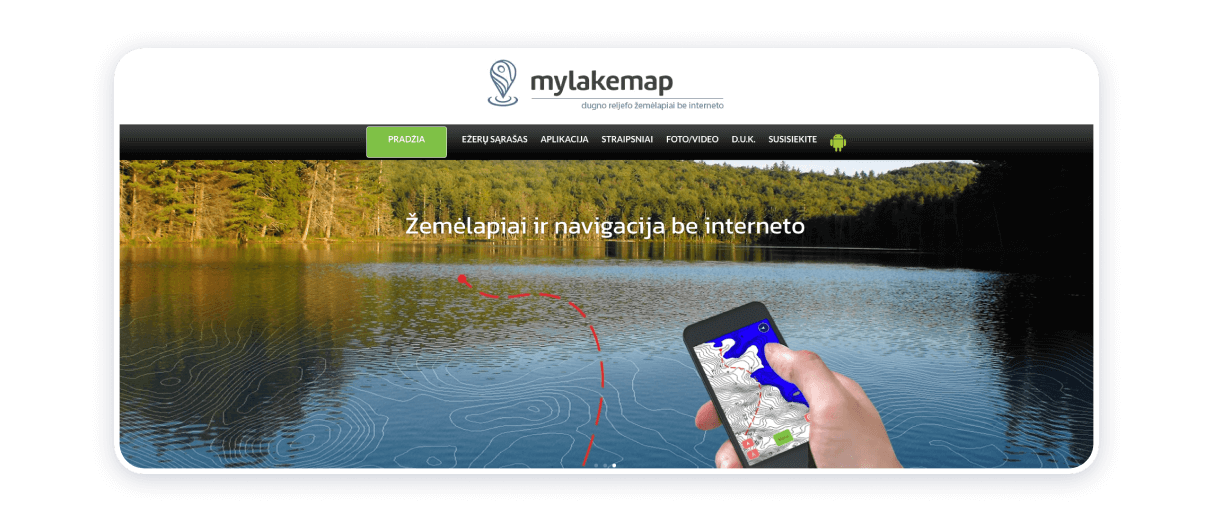
https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-800x344.png 800w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-320x138.png 320w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-768x330.png 768w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-418x180.png 418w, https://weblium.com/blog/wp-content/uploads/2021/10/mylakemap-1-1080x465.png 1080w" sizes="(max-width: 1213px) 100vw, 1213px" class="wp-image-15657" style="box-sizing: border-box; border: none; display: inline; max-width: 100%; width: inherit; height: auto; text-align: inherit; margin: 0px; padding: 0px; outline: 0px; vertical-align: baseline; background: none; color: inherit; box-shadow: none; text-shadow: inherit; border-radius: 0px; transition: none 0s ease 0s; -webkit-font-smoothing: antialiased; position: relative;"/>这是最好的单页网站示例,因为它易于访问、无缝导航和整洁。作为背景的高分辨率图像、视差水平滚动、可读字体、易懂的菜单、巧妙应用的图形——所有这些都使页面看起来干净且组织得当。
该网站的创建者和所有者根据他们希望向世界传达的信息做出了设计选择。该网站最终证明捕鱼可以而且应该具有可持续性和环保意识。
单页网站是简洁和维护外观与内容之间平衡的缩影。单页网站将优质内容与引人入胜且方便的设计融为一体。最好的单页网站示例有一些共同的特定特征,了解这些特征可以帮助您构建高效、专业外观和有吸引力的单页网站,这些特征如下:
合理且具有策略性设计的背景;
视觉上令人愉悦的字体和调色板;
逻辑组织和平易近人的用户体验设计;
功能正常且连接正确的滚动;
与移动设备无缝集成;
仔细放置文本块;
适当和非侵略性的 CTA 制定和实施;
增加和合理强调联系部分尚未;
视觉元素的有效整合。