
Google 的工作是了解您网页的全部内容,它抓取的内容越多越好。
更长且有意义的内容为 Google 提供了所有信息,以将页面上下文化并提供符合用户意图的结果。
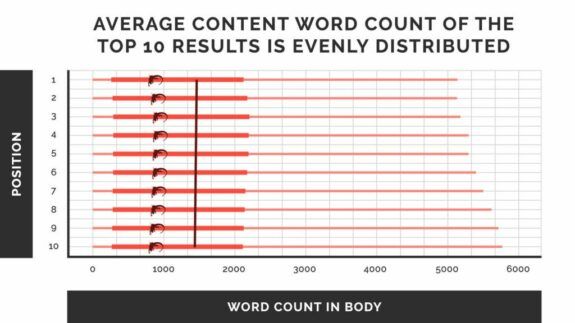
根据Backlinko 和 BuzzSumo 2019 年的一项研究,谷歌前 10 名结果的平均字数为 1,447 个字。

前 10 个结果的平均内容字数分布均匀。分析 9.12 亿篇博客文章,以更好地了解 2019 年的内容营销世界。资料来源:Backlinko 和 BuzzSumo,2019 年。
产品页面的排名因素与任何其他页面一样,因此您应该发布至少 1,000-2,000 字的文本。
此外,产品页面上的长内容有助于用户了解他们将要购买的商品。因此,它也应该增加转化率。
如果您销售许多不同的产品,制作数百页的长描述既昂贵又费时。在这种情况下,我建议优化前 10 个畅销书。
根据 Backlinko 和 Ahrefs 的说法,页面加载速度不是 2020 年的排名因素。然而,一个缓慢的网站会增加跳出率,这实际上会影响排名。
Akamai Technologies, Inc. 分析了来自顶级在线零售商的 100 亿用户访问数据,发现加载时间延迟 100 毫秒会导致转化率下降 7%(来源:在线零售绩效报告,Soasta 于 2017 年首次发布,同年被 Akamai 收购的公司)。
KissMetrics 发布的另一项 2017 年研究显示,79% 在网站性能方面遇到问题的网络购物者表示他们不会返回该网站再次购买。
很明显,页面加载速度会间接影响您的排名并直接影响您的销售。
那么,如何优化 Shopify 商店的页面加载速度呢?
第一步是衡量网店的速度性能。如果您不知道什么是快什么不是,您怎么知道要实施哪些改进?
您可以使用许多免费和免费增值工具。最受欢迎的是Google 的Page Speed Insights 。
我不喜欢它,因为它非常基础且不准确。如果您对编程和 SEO 没有很强的掌握,Page Speed Insights 将为您提供基本的可操作建议,即使您没有特定的技术知识也可以实施。
如果您有开发团队或拥有高级技术技能,则应使用Pingdom Website Speed Test或GTmetrix。
使用这些工具的主要优势是可以从位于不同国家/地区的服务器测试您的网站速度。
此外,他们还提供了一份深入的报告,其中包含影响您速度的每个元素。
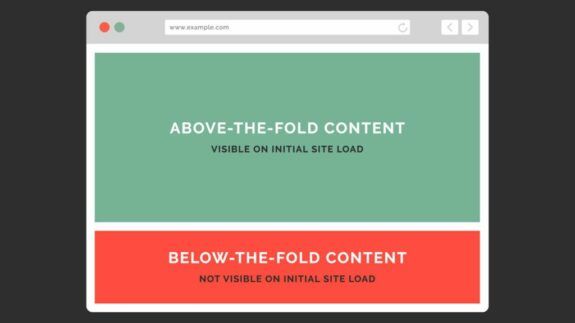
根据每台设备的屏幕尺寸,用户会先看到您网站的特定部分,然后再滚动。
适合他们视图的着陆页部分称为首屏内容。

首屏内容和首屏内容之间的区别。
您应该让您的 Shopify 商店优先加载首屏内容。这样,用户将更快地看到您的内容,并且折叠下方的内容稍后将在后台静默加载。
您可以使用多种类型的重定向,包括永久 301 重定向和临时 307 重定向。
在任何情况下,尽可能简化它们并确保每个页面最多有 2 个重定向。
过多的重定向会混淆浏览器并增加页面加载时间。
即使 Shopify 服务器位于北美,您也可以使用 API 功能为您的商店配备 CDN(内容交付网络)。
内容分发网络允许您将网站的内容拆分到分散在全球不同位置的多个服务器中,并让最近的服务器向本地用户提供数据。
地理上的接近使得速度加载更快。
Accelerated Mobile Page (AMP) 是一个开源框架,允许您通过简化 HTML 并遵循简化的 CSS 规则来构建轻量级的移动体验。
2015 年,谷歌声称AMP 在初始测试中将加载时间减少了 15% 到 85%。
在您的 Shopify 商店中获取 AMP 的最佳方式是选择一个本身支持它们的主题。
如果您已经启动了电子商务并安装了不支持 AMP 的主题,则可以通过使用 Shopify 应用商店上的第三方集成来启用此功能。
通常,电子商务商店比普通网站拥有更多图片,如果它们没有针对搜索引擎进行优化,它们可能会构成威胁。
图片主要影响两个关键因素:
用户体验;
页面加载速度。
根据麻省理工学院的一项研究,人脑可以识别仅需 13 毫秒的图像(来源:Attention Perception & Psychophysics 于 2013 年发布的以每张图片 13 毫秒的速度检测 RSVP 中的意义)。
这意味着在您的 Shopify 商店中插入图片是用户体验的基础。此外,它们还增加了在页面上花费的时间,这是一个排名因素。
在您的产品页面中提供多张高质量图片。使用户能够在多个角度和上下文中探索和查看您的产品。
如果图像未调整大小并以网络友好的格式上传,它们会降低您的页面加载速度。
我总是建议使用 Photoshop 优化图像,因为它更专业,并为您提供了很多个性化选项。
这是我使用 Photoshop 优化图像的分步指南:
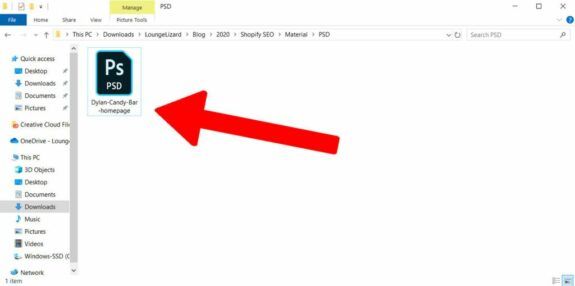
命名您的文件。
用 4-6 个单词命名您的 Photoshop 文件,并用破折号“-”分隔它们。请记住使用相关的关键字。

如何为网络文件命名。
嵌入相关元数据。
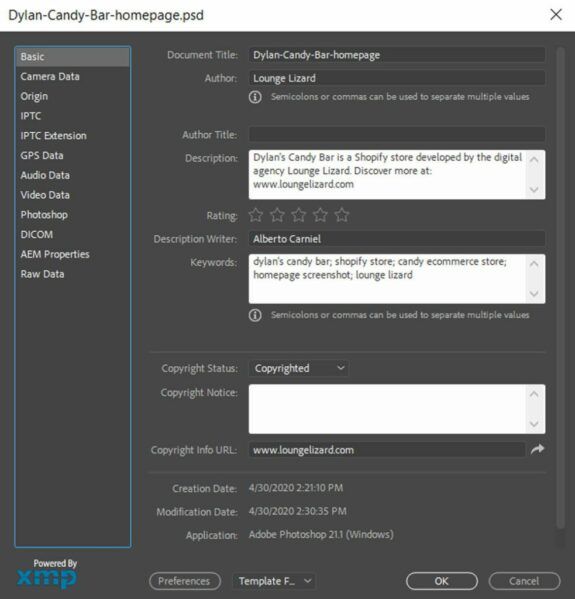
单击文件»文件信息...
当您单击“文件信息...”时,它会弹出一个表单,您可以在其中插入所有必要的元数据。

如何在图像中嵌入元数据。此图像代表 Photoshop 中的文件信息编辑器。
从上图中可以看出,我建议至少用基本元数据填充第一页:
文件标题:复制粘贴文件名;
作者;
描述:通过插入相关关键字和您的网站(或用户可以找到更多信息的地方)来描述图片;
描述作家;什么是描述作家?
版权状态:设置图片的版权状态;
Copyright info URL:填写你的网站或拥有图片版权的网站的URL。
对于本地企业,在图片中插入地理标记以进一步强调本地 SEO是有意义的。
如果您无法使用 Photoshop 完成此操作,则可以使用GeoImgr:一种易于使用的在线工具,可在您的图像中嵌入地理标签。
为网络保存图像。
单击文件 » 导出 » 保存为 Web(旧版)。

如何使用 Photoshop 保存用于 Web 的图像。
导出带有嵌入式元数据的图像。
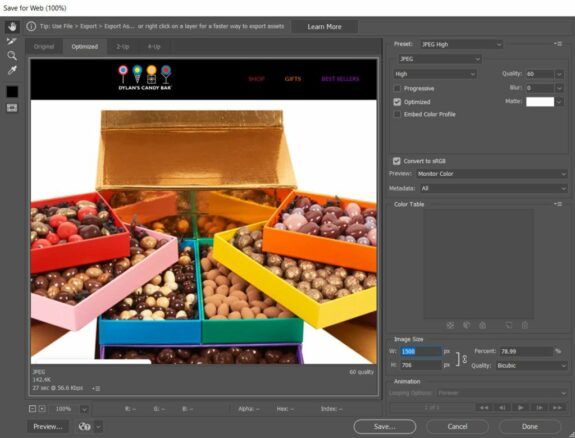
一旦你点击了“Save for Web (Legacy)”,它会弹出一个小编辑器。

在 Photoshop 中将图像导出到 Web 的设置。保存为网络(旧版)编辑器。
选择您的预设:
如果图像具有透明度,请使用 PNG-8 256 色。如果图像尺寸仍然太大,请使用 PNG-8 128 Dithered 并选择Diffusion Transparency Dither。
如果图像没有透明度,请使用 JPEG High,质量 60。
从菜单元数据中选择全部。这样,您的元数据将在图像中导出。
在图像大小中,将最小宽度设置为 1200 像素。根据 Google AMP 质量指南,图像的最小宽度为 1200 像素。
最后,点击保存...
在图像中嵌入元数据很重要,原因有 3 个:
搜索引擎优化;
版权;
内容管理。
让我们从搜索引擎优化开始。
搜索引擎仍然无法理解图像,因此他们需要文本来弄清楚它们的全部内容。元数据使搜索引擎能够对图像进行分类和上下文化以进行索引。
此外,控制版权应该是一个优先事项,尤其是对于拥有数百个独特产品图片的电子商务商店而言。
元数据使您可以跟踪整个网络上被盗的图像。如果您使用像CopyScape这样的高级服务,您可以找到在线复制或窃取您图像的人。
元数据对于内容管理也很重要。
当您上传图像时,大多数 CMS(内容管理系统)会保留嵌入的元数据并将它们用于 SEO 目的。
例如,您可以将文件标题用作 URL slugs:
https://cdn.shopify.com/s/files/dylan-candy-bar-homepage.jpg
或者您可以使用不带破折号“-”的文件标题作为替代标题等。
简而言之,您可以将嵌入的元数据重新用于页面搜索引擎优化并节省大量时间!
Shopify 允许您个性化每个图像的 alt 标签和标题标签(也称为 alt 属性和标题属性)。
当您检查图像代码时,HTML 是这样的:
<img src=“image.jpg” alt=“图像描述” title=“图像工具提示”>
这些元素通过为盲人和视障用户提供相关信息来帮助搜索引擎索引图像并支持屏幕阅读器:
img src表示“图像源”,指向图像文件夹/目录;
Alt代表图片的描述。它只对搜索引擎和屏幕阅读器可见;
标题是图像工具提示。换句话说,它表示当用户将光标悬停在图像上时弹出的文本。
页面搜索引擎优化是一项基于宏观和微观实施的持续活动。根据您的 Shopify 商店目标,将您的 SEO 预算分摊到一年中,以涵盖最重要的改进。
Shopify 包括一个直观的编辑器,可指导您完成基本的 SEO 实施,但如果您真的想在 SERP 中超越竞争对手,您需要一个开发人员和 SEO 专家团队来将您的 Shopify SEO 提升到一个新的水平。
